Thêm nút chat Zalo Facebook cho website WordPress cũng là 1 thủ thuật vô cùng hữu ích đối với website của các bạn.
Vậy tại sao chúng ta nên thêm nút chat Zalo Facebook cho website WordPress?
Zalo, Facebook trong những năm qua đang là một trong những ứng dụng số 1 tại thị trường Việt Nam.
Chính vì vậy mà các website bán hàng đều có xu hướng tích hợp nó với website nhằm tăng khả năng tương tác với khách hàng.
Hướng dẫn thêm nút chat Zalo, Facebook, gọi điện chuyên nghiệp
Cách 1: Sử dụng plugin để tích hợp vào WordPress:
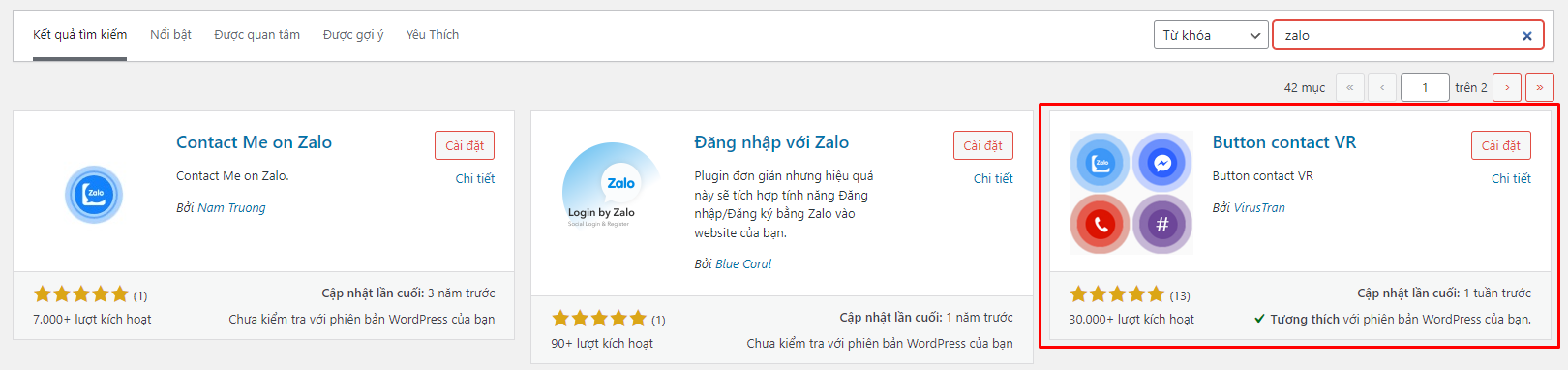
Bước 1: Vào Plugins => search “zalo” bạn sẽ thấy được giao diện như thế này
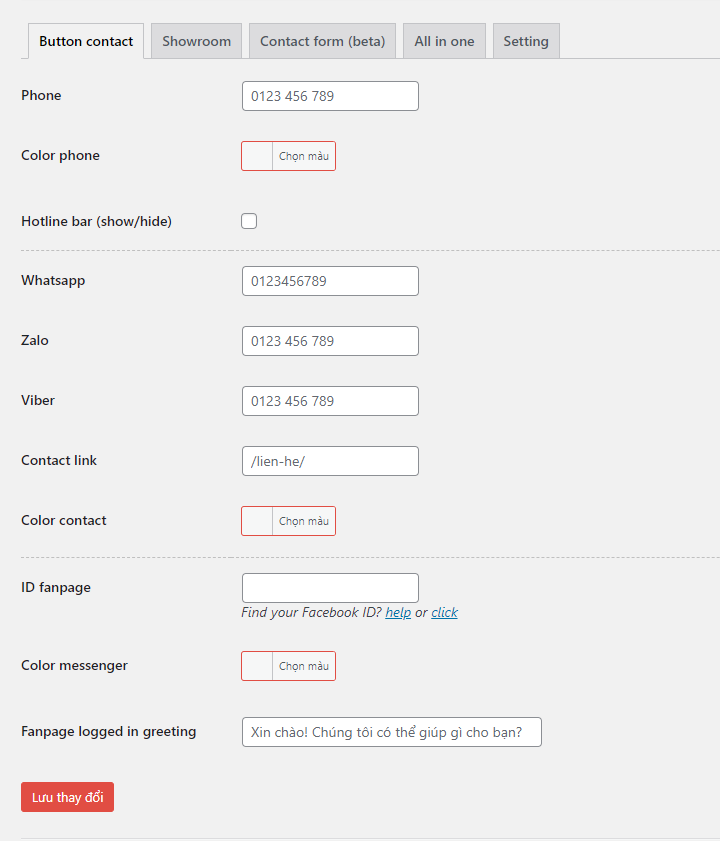
Bước 2: Vào phần Bảng tin chọn tùy chỉnh

Tại đây sẽ có 3 phần tùy chỉnh
- Phần cho hotline là số điện thoại: nhập số điện thoại và tùy chỉnh màu sắc tùy chọn( mục color phone).
- Phần zalo cũng tương tự: tùy chọn số điện thoại zalo, viber.
- Color contact : màu sắc cho nút zalo và viber.
- Contact link: trang điều hướng mà bạn muốn trỏ đến.
- Facebook Messenger: lưu ý là ở đây có ID fanpage, hãy bấm vào chữ link để xem cách lấy được ID.
- Color messenger: màu sắc cho nút messenger.
- Fanpage logged in greeting: lời chào
Sau khi đã cài đặt xong các bạn nhấn Lưu thay đổi.
Cách 2:
Điểm hạn chế của việc tích hợp Facebook, Zalo… bằng cách sử dụng plugin vào website là chúng ảnh hưởng nhiều tới tốc độ load web. Nếu bạn đang tìm kiếm một giải pháp đơn giản và nhẹ nhàng (không cần sử dụng plugin) để tích hợp nút chat Zalo, Facebook, gọi điện thoại… vào website thì phần dưới đây chính là hướng dẫn dành cho bạn.
Trên thực tế, những nút này được tạo bằng HTML và CSS nên các bạn có thể thêm chúng vào bất cứ website nào, không riêng gì website WordPress.
1. Chèn đoạn code sau đây vào footer của theme mà bạn đang sử dụng. (file header.php hoặc footer.php)
<div class="float-contact">
<div class="chat-zalo">
<a href="https://zalo.me/0123456789" target="_blank">
<img title="Chat Zalo" src="http://mmovinhome.com/icon/zalo.png" alt="zalo-icon" width="40" height="40" />
</a>
</div>
<div class="chat-facebook">
<a href="https://m.me/mmovinhhome" target="_blank">
<img title="Chat Facebook" src="http://mmovinhome.com/icon/facebook.png" alt="facebook-icon" width="40" height="40" />
</a>
</div>
<div class="call-hotline">
<a href="tel:0123456789">
<img title="Call Hotline" src="http://mmovinhome.com/icon/phone.png" alt="phone-icon" width="40" height="40" />
</a>
</div>
</div>
Trong đó:
- Thay https://zalo.me/0123456789 bằng link Zalo của bạn, với 0123456789 là số điện thoại đăng ký Zalo.
- Thay https://m.me/mmovinhhomebằng link Facebook Messenger của bạn, với mmovinhhome là ID (copy trên link Facebook Profile hoặc Facebook Page).
- Thay 0123456789 trong tel:0123456789 bằng số điện thoại của bạn.
- Ngoài ra, thay link của các icon mà bạn đã copy ở bước 1 cho phù hợp.
2. Chèn đoạn code CSS sau đây vào Appearance => Customize => Additional CSS để tránh code bị xóa mất khi update theme.
.float-contact {
position: fixed;
bottom: 20px;
left: 20px;
z-index: 99999;
}
.chat-zalo,
.chat-facebook,
.call-hotline {
display: block;
margin-bottom: 6px;
line-height: 0;
}
@media (max-width: 480px) {
.chat-zalo,
.chat-facebook,
.call-hotline {
display: inline-block;
}
}
Hãy sử dụng điện thoại để kiểm tra, truy cập điện thoại vào web và click button chat lúc nãy sẽ chat trực tuyến với Zalo ,facebook, hotline của chủ trang web.
Các bạn hoàn toàn có thể tùy biến code theo mẫu để thêm hoặc bớt các nút bấm theo nhu cầu sử dụng. Không quá phức tạp phải không nào? Chúc các bạn thành công!
Để biết thêm thông tin chi tiết về dịch vụ thiết kế website mmo cũng như một số dịch vụ khác do chúng tôi cung cấp, các bạn có thể truy cập Tại đây.
Nguồn: MMOvinhome- Dịch vụ thiết kế website chất lượng
Bài viết tham khảo:
- Dispute mùa mua sắm ảnh hưởng như thế nào đến cổng thanh toán?
- Dịch vụ thiết kế website MMO tại Quảng Trị
- Dịch vụ thiết kế website MMO tại Sóc Trăng